Inline y Custom Keyboards (incorporados)
Tu bot puede enviar una serie de botones, ya sea para ser mostrados debajo de un mensaje, o para reemplazar el teclado del usuario. Se denominan inline keyboards y custom keyboards, respectivamente. Si crees que esto es confuso, es porque lo es. Gracias, Telegram, por este solapamiento terminológico.
Vamos a intentar aclararlo un poco:
| Término | Definición |
|---|---|
| Inline Keyboard | un conjunto de botones que se muestra debajo de un mensaje dentro del chat. |
| Custom Keyboard | un conjunto de botones que se muestra en lugar del teclado del sistema del usuario. |
| Inline Keyboard button | un botón en un inline keyboard, envía una consulta de devolución de llamada no visible para el usuario cuando se pulsa, a veces sólo se llama inline button. |
| Custom Keyboard button | un botón en un keyboard, envía un mensaje de texto con su etiqueta cuando se pulsa, a veces sólo se llama keyboard button. |
Inline | clase de grammY para crear inline keyboards. |
Keyboard | clase de grammY para crear custom keyboards. |
Tenga en cuenta que tanto los botones de teclado personalizados como los botones de teclado en línea también pueden tener otras funciones, como solicitar la ubicación del usuario, abrir un sitio web, etc. Esto se ha omitido por razones de brevedad.
No es posible especificar tanto un teclado personalizado como un teclado en línea en el mismo mensaje. Ambos son mutuamente excluyentes. Además, el tipo de marcado de respuesta enviado no puede cambiarse posteriormente editando el mensaje. Por ejemplo, no es posible enviar primero un teclado personalizado junto con un mensaje, y luego editar el mensaje para utilizar un teclado en línea.
Inline Keyboards
Revisa la sección del teclado en línea en la Introducción para Desarrolladores escrita por el equipo de Telegram.
grammY tiene una forma sencilla e intuitiva de construir los teclados en línea que tu bot puede enviar junto con un mensaje. Proporciona una clase llamada Inline para esto.
Tanto los botones
switchcomoInline switchinician consultas en línea. Consulta la sección sobre Inline Queries para más información sobre su funcionamiento.Inline Current
Construyendo un Inline Keyboard
Aquí hay tres ejemplos de cómo construir un teclado en línea con botones de texto.
También puedes usar otros métodos como url para permitir que los clientes de Telegram abran una URL, y muchas más opciones como se listan en la Referencia de la API de grammY así como en la Referencia de la API de Telegram Bot para Inline.
Ejemplo 1
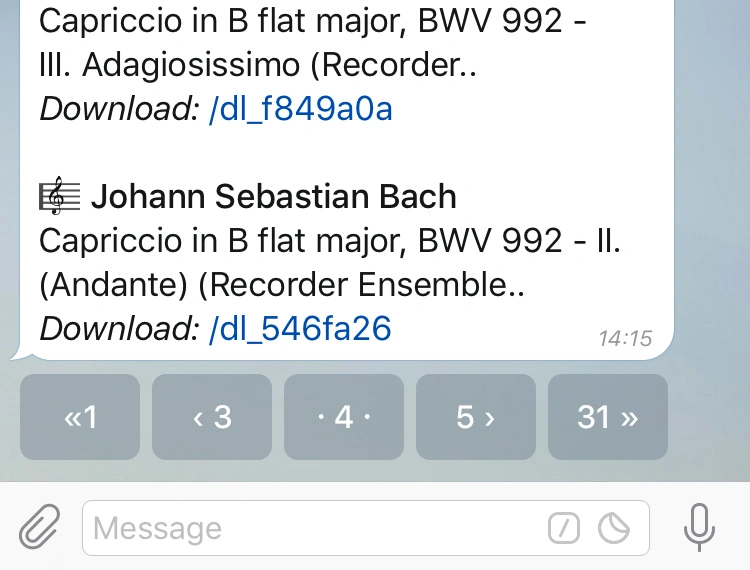
Los botones para una navegación de paginación se pueden construir así:
Código
const inlineKeyboard = new InlineKeyboard()
.text("« 1", "first")
.text("‹ 3", "prev")
.text("· 4 ·", "stay")
.text("5 ›", "next")
.text("31 »", "last");
Resultado

Ejemplo 2
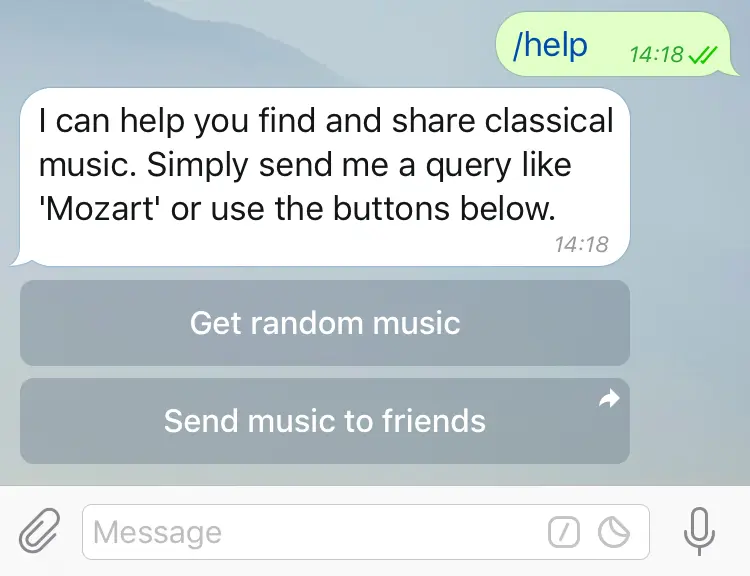
Un teclado en línea con botón de compartir puede ser construido así:
Código
const inlineKeyboard = new InlineKeyboard()
.text("Get random music", "random").row()
.switchInline("Send music to friends");
Resultado

Ejemplo 3
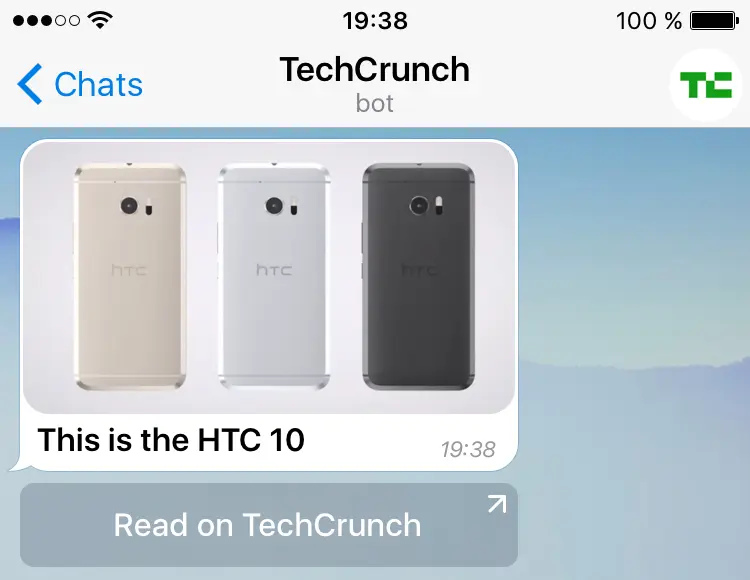
Los botones de la URL se pueden construir así:
Código
const inlineKeyboard = new InlineKeyboard().url(
"Read on TechCrunch",
"https://techcrunch.com/2016/04/11/this-is-the-htc-10/",
);
Resultado

Envío de un Inline Keyboard
Puedes enviar un teclado en línea directamente a lo largo de un mensaje, sin importar si usas bot, ctx, o ctx:
// Enviar teclado en línea con el mensaje.
await ctx.reply(text, {
reply_markup: inlineKeyboard,
});
Naturalmente, todos los demás métodos que envían mensajes que no sean de texto soportan las mismas opciones, como se especifica en la Referencia de la API de Telegram Bot. Por ejemplo, puedes editar un teclado llamando a edit, y pasando la nueva instancia de Inline como reply. Especifique un teclado en línea vacío para eliminar todos los botones debajo de un mensaje.
Respondiendo a los clics
Menu Plugin
El plugin de teclado te da acceso directo a los objetos de actualización que envía Telegram. Sin embargo, responder a los clics de esta manera puede ser tedioso. Si buscas una implementación de más alto nivel de los teclados en línea, echa un vistazo a el plugin de menús. Hace que sea sencillo crear menús interactivos.
Cada botón de texto tiene adjuntada una cadena como dato de callback. Si no se adjuntan datos de devolución de llamada, grammY utilizará el texto del botón como datos.
Una vez que un usuario hace clic en un botón de texto, tu bot recibirá una actualización que contiene los datos de callback del botón correspondiente. Puedes escuchar los datos del callback a través de bot.
// Construye un teclado.
const inlineKeyboard = new InlineKeyboard().text("click", "click-payload");
// Envía un teclado junto con un mensaje.
bot.command("start", async (ctx) => {
await ctx.reply("¿Tienes curiosidad? Haz clic en mí.", {
reply_markup: inlineKeyboard,
});
});
// Esperar eventos de clic con datos de devolución de llamada específicos.
bot.callbackQuery("click-payload", async (ctx) => {
await ctx.answerCallbackQuery({
text: "¡Eres curioso, en efecto!",
});
});
Responder a todas las consultas de devolución de llamada
bot es útil para escuchar los eventos de clic de botones específicos. Puedes usar bot para escuchar los eventos de cualquier botón.
bot.callbackQuery("click-payload" /* , ... */);
bot.on("callback_query:data", async (ctx) => {
console.log(
"Evento de botón desconocido con payload",
ctx.callbackQuery.data,
);
await ctx.answerCallbackQuery(); // eliminar la animación de carga
});
Tiene sentido definir bot al final para responder siempre a todas las demás consultas de devolución de llamada que sus oyentes anteriores no manejaron. De lo contrario, algunos clientes pueden mostrar una animación de carga durante un minuto cuando un usuario pulsa un botón al que tu bot no quiere reaccionar.
Custom Keyboards
Lo primero es lo primero: los teclados a veces se llaman simplemente keyboards, a veces se llaman reply keyboards, e incluso la propia documentación de Telegram no es consistente a este respecto. Como simple regla general, cuando no es absolutamente obvio por el contexto y no se llama inline keyboard, probablemente es un custom keyboard. Esto se refiere a una forma de reemplazar el teclado del sistema por un conjunto de botones que puedes definir.
Revisa la sección de teclados en la Introducción para Desarrolladores escrita por el equipo de Telegram.
grammY tiene una manera simple e intuitiva de construir los teclados de respuesta que tu bot puede usar para reemplazar el teclado del usuario. Proporciona una clase llamada Keyboard para esto.
Una vez que el usuario hace clic en un botón de texto, tu bot recibirá el texto enviado como un mensaje de texto plano. Recuerda que puedes escuchar los mensajes de texto a través de bot.
Construyendo un Custom Keyboard
Aquí hay tres ejemplos de cómo construir un teclado con botones de texto.
También puedes solicitar el número de teléfono con request, la ubicación con request, y un sondeo con request.
Ejemplo 1
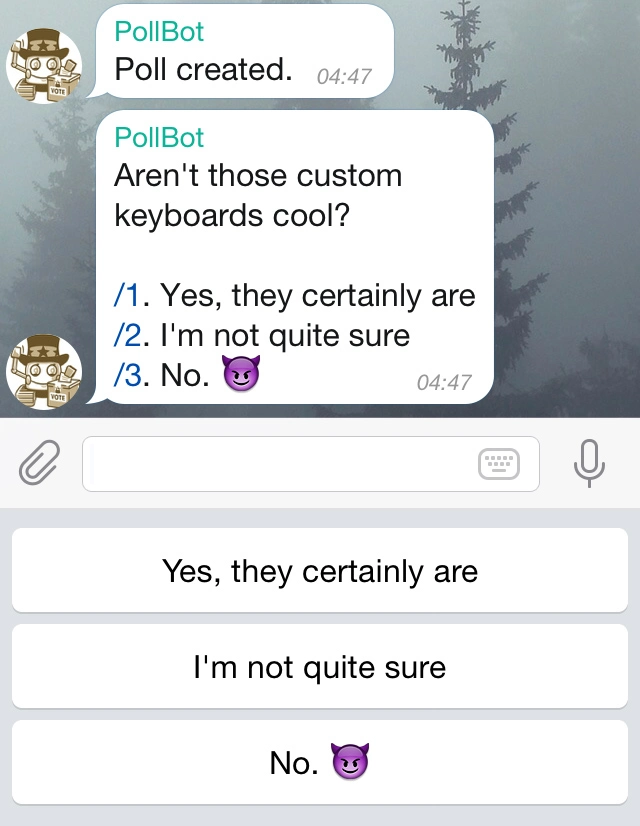
Tres botones en una columna pueden ser construidos así:
Código
const keyboard = new Keyboard()
.text("Yes, they certainly are").row()
.text("I'm not quite sure").row()
.text("No. 😈")
.resized();
Resultado

Ejemplo 2
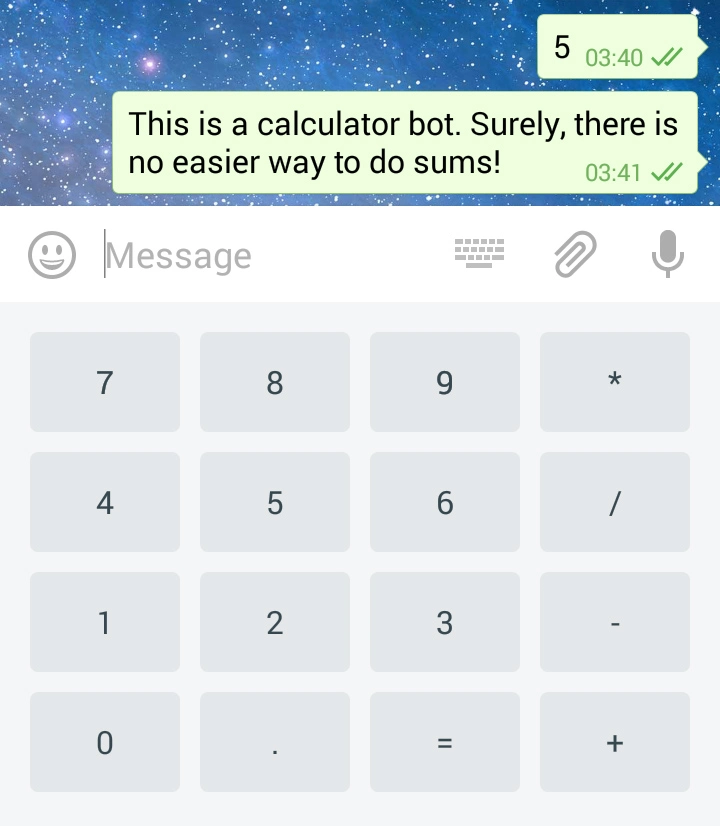
Un teclado de calculadora se puede construir así:
Código
const keyboard = new Keyboard()
.text("7").text("8").text("9").text("*").row()
.text("4").text("5").text("6").text("/").row()
.text("1").text("2").text("3").text("-").row()
.text("0").text(".").text("=").text("+");
Resultado

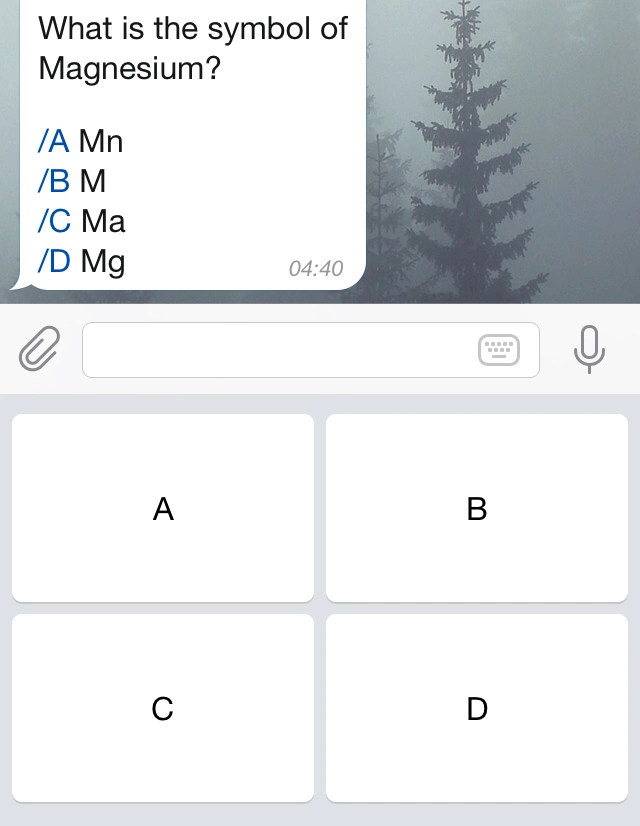
Ejemplo 3
Cuatro botones en una cuadrícula pueden ser construidos así:
Código
const keyboard = new Keyboard()
.text("A").text("B").row()
.text("C").text("D");
Resultado

Envío de un Custom Keyboard
Puedes enviar un teclado directamente a lo largo de un mensaje, sin importar si usas bot, ctx, o ctx:
// Envía el teclado con el mensaje.
await ctx.reply(text, {
reply_markup: keyboard,
});
Naturalmente, todos los demás métodos que envían mensajes que no sean de texto soportan las mismas opciones, tal y como se especifica en la Referencia de la API de Telegram Bot.
También puede dar a su teclado una o más propiedades adicionales llamando a métodos especiales sobre él. Estos no añadirán ningún botón, sino que definirán el comportamiento del teclado.
Cambiar el tamaño del Custom Keyboard
Puedes llamar a resized si quieres que el teclado personalizado se redimensione en función de los botones que contiene. Esto hará que el teclado sea más pequeño. (Normalmente, el teclado siempre tendrá el tamaño del teclado estándar de la aplicación).
new Keyboard()
.text("Si").row()
.text("No")
.resized();
No importa si llama a resized primero, último o en algún punto intermedio. El resultado será siempre el mismo.
Custom Keyboard de un solo uso
Puede llamar a one si quiere que el teclado personalizado se oculte inmediatamente después de que se pulse el primer botón.
new Keyboard()
.text("Si").row()
.text("No")
.oneTime();
No importa si se llama a one primero, último o en algún punto intermedio. El resultado será siempre el mismo.
Marcador de posición del campo de entrada
Puede llamar a placeholder si quiere que se muestre un marcador de posición en el campo de entrada mientras el teclado personalizado esté visible.
new Keyboard()
.text("Si").row()
.text("No")
.placeholder("¡Decide ahora!");
No importa si se llama a placeholder primero, último o en algún punto intermedio. El resultado será siempre el mismo.
Enviar selectivamente un Custom Keyboard
Puedes llamar a selected si quieres mostrar el teclado personalizado sólo a aquellos usuarios que sean @mencionados en el texto del objeto mensaje, y al remitente del mensaje original en caso de que tu mensaje sea una respuesta.
new Keyboard()
.text("Si").row()
.text("No")
.selected();
No importa si llama a selected primero, último o en algún punto intermedio. El resultado será siempre el mismo.
Respondiendo a los clics
Como se mencionó anteriormente, todo lo que hacen los custom keyboards es enviar mensajes de texto normales. Tu bot no puede diferenciar entre los mensajes de texto ordinarios, y los mensajes de texto que fueron enviados al hacer clic en un botón.
Además, los botones siempre enviarán exactamente el mensaje que está escrito en ellos. Telegram no te permite crear botones que muestren un texto, pero que envíen otro. Si necesitas hacer esto, deberías usar un inline
Para manejar el clic de un botón específico, puedes usar bot con el mismo texto que pusiste en el botón. Si quieres manejar todos los clics de los botones a la vez, utiliza bot e inspecciona ctx para averiguar qué botón se ha pulsado, o si se ha enviado un mensaje de texto ordinario.
Eliminación de un Custom Keyboard
A menos que especifique one como se describe arriba, el teclado personalizado permanecerá abierto para el usuario (pero el usuario puede minimizarlo).
Sólo puedes eliminar un teclado personalizado cuando envías un nuevo mensaje en el chat, al igual que sólo puedes especificar un nuevo teclado al enviar un mensaje.
Pasar { remove como reply así:
await ctx.reply(text, {
reply_markup: { remove_keyboard: true },
});
Junto a remove, puede establecer selective: para eliminar el teclado personalizado sólo para los usuarios seleccionados.
Esto funciona de forma análoga a enviar selectivamente un custom keyboard.
Resumen del plugin
Este plugin está incorporado en el núcleo de grammY. No necesitas instalar nada para usarlo. Simplemente importa todo desde el propio grammY.
Además, tanto la documentación como la referencia de la API de este plugin están unificadas con el paquete del núcleo.
